(OLD) Hosted Payment Pages
PXP Financial Default Skin and Domain
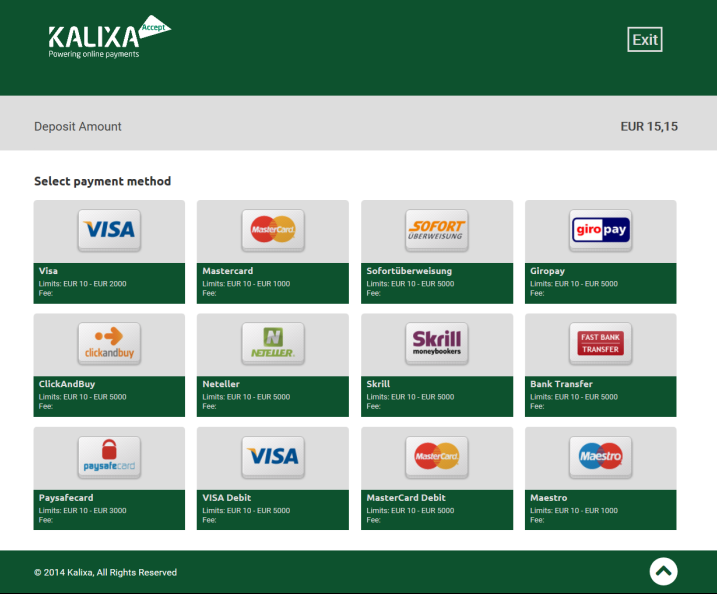
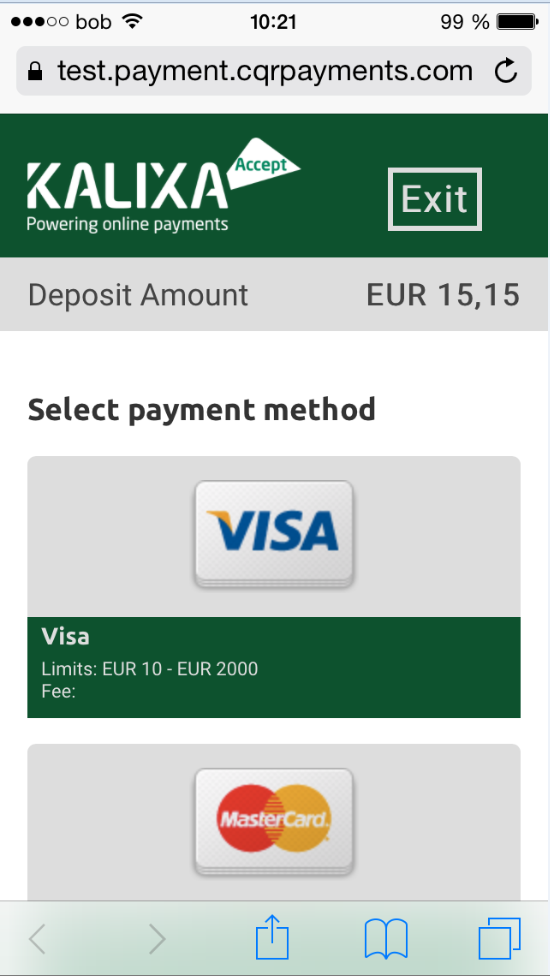
By default the pages will display the standard look and feel of PXP Financial. No implementation is required by the merchant e.g.


The default URL is https://payments.kalixa.com/web.
Merchant Custom Skin and Domain
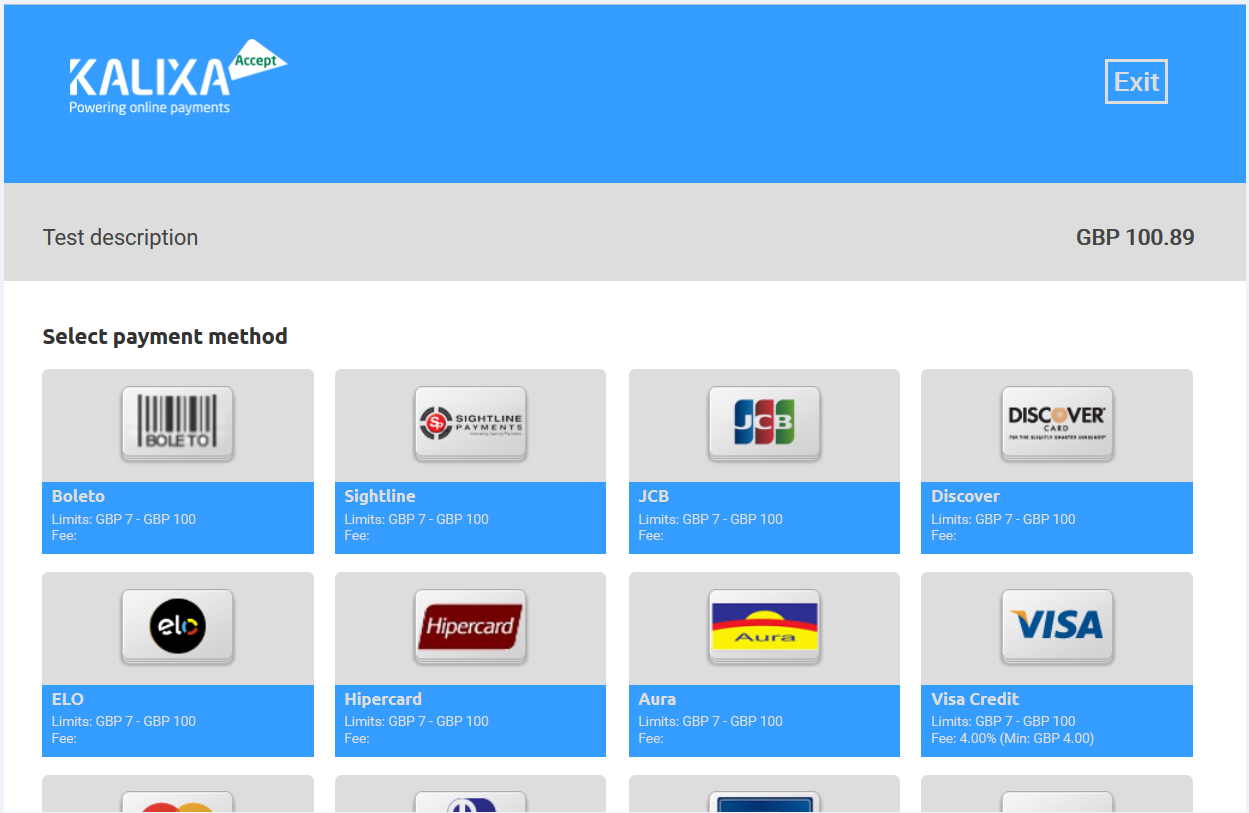
It is possible to align the look and feel to the merchant brand:

The merchant has to cover the following:
- design the necessary files (theme.less and logo.png)
- upload the files and activate them in Payment Service Admin Tool
- provide SSL certificate to PXP Financial's Integration Team to enable their own URL e.g. https://payments.merchantdomain.com/web.
Specific implementation details are described in “PXP Financial Device Responsive Checkout Layout Integration Manual 1.0.pdf”.
Payment Method Groups
By default the Payment Method Selection Page displays a list of individual payment methods. It is possible, however to display groups of payment methods instead. This is for example preconfigured for card payment methods - VISA, Mastercard, Maestro and Diners (including card verification).
Instead of redirecting the customer to a Detail Page of a specific payment method, it is possible to redirect to a new Detail Page for card payments that will recognize the card type while the customer enters the card number.
Configuration requiredTo use this feature the merchant needs to be configured for a grouping at PXP Financial.
If you are using the PXP Financial Payment Method Detail Page, to have the card payment method group on the detail page, the getRedirectDataRequest.redirectParameters.additionalDetails must contain a valid PaymentMethodGroupID (provided by PXP Financial):
Key | Description |
|---|---|
PaymentMethodGroupID | Optional Field. To redirect the user to a Payment Method Group Detail Page this field must contain a valid group ID.
|
NotesThe
paymentMethodIDelement must have a valid value, because this will be used as a fallback payment method.
In addition, theisPaymentMethodChangeAllowedelement must also have a valid value.
Processing Redirect Payment Methods in a Popup
Any redirect payment method can be processed in a popup window.
Redirect Payment MethodsThe user is redirected to the issuer or provider for authentication, e.g. Credit Card with 3D Secure, Moneybookers
The following information has to be passed by the merchant in getRedirectData.redirectParameters.additionalDetails to make use of the PopUp window functionality:
field (type, required) | Description |
|---|---|
ProcessRedirectPaymentInPopup (boolean, required) | Specifies if redirection payment method should be processed in PopUp window. Default value: false |
DoUserRedirectionOutOfIFrame | Specifies if the final redirection to the Success or Error Page should happen in an iFrame window or in the parent window. Can be used only if the merchant is showing the PXP Financial Hosted Payment Pages in an iFrame. If “true” the redirection will happen in the parent page, otherwise in the iFrame. Default value: false |
Example of valid getRedirectDataRequest.redirectParameters.additionalDetails for redirecting the customer to the provider website in a Popup:
<additionalDetails>
<detail xsi:type="keyStringValuePair">
<key>ProcessRedirectPaymentInPopup</key>
<value>true</value>
</detail>
<detail xsi:type="keyStringValuePair">
<key>DoUserRedirectionOutOfIFrame</key>
<value>false</value>
</detail>
</additionalDetails>Updated 7 months ago
