Hosted Payment Pages
The PXP Financial Hosted Payment Pages (PXP Checkout) provide a flexible, secure and easy way to integrate with PXP Financial.
Customer Journey
A customer goes to the merchants website and selects and adds the desired items to the shopping cart. At the end of the checkout process, he/she is redirected to the PXP Financial Hosted Payment Pages, where they enter the necessary details to complete the payment. After submitting the payment information, the customer is redirected back to the merchants website, where he/she would land on a summary information page displaying the result of the payment.
Benefits
- Device responsiveness: The payment pages are rendered automatically and provide an optimal viewing experience across a wide range of devices and resolutions.
- Checkout experience: The payment pages are presented to the customer in way that he/she can easily understand the process.
- Tokenisation: This service allows the customer to store card/payment account credentials securely and will shorten the checkout process.
- Alternative Payment Methods: The payment pages support 30+ alternative payment methods, such as PayPal, Sofort, Skrill, Neteller.
- Intelligent 3-D Secure: The Checkout supports 3-D Secure 1.0 at present, with 3-D Secure 2.0 coming soon. Once 3-D Secure 2.0 is supported, PXP will automatically use the 3-D Secure version supported by the card issuer to maximise approval rates and ensure liability protection for the merchant, which will be invisible to the card holder.
- Customizable skin: It is possible to to customise the look and feel of the Checkout Page with the merchant's own logo and branding colours. Multiple skins can be configured and selected on a per API request basis if required.
- iFrame compatible: The Checkout pages can be displayed within an iFrame to avoid the card holder re-directing away from the merchant website.
- Quick and easy integration: A payment can be set up with a single API call.
- PCI Level: Using the Hosted Payment Pages reduces the PCI scope for a merchant as card data is securely captured outside of the merchant's environment.
- Intelligent error handling: In case of an error/problem with the selected payment method, the customer can remain on the Payment Pages and select alternative payment methods to successfully complete the payment. Specific error messages will help the customer to understand the problem and informs about the suggested next steps.
- Google Analytics: The payment pages are integrated into Google Analytics, so customer’s trends can be tracked to gain a full insight on the payment process.
- Multi language support: The PXP Payment Pages can be displayed in 18 different languages.
Two-pages payment flow
The PXP Financial Hosted Payment Pages consist of 2 main pages:
- Payment Method Selection Page - displays a list of available payment methods or method groups to choose from
- Payment Method Detail Page - displays the form with data to be entered for a specific payment method, e.g. card number, holder name, expiration date for Card Deposit.
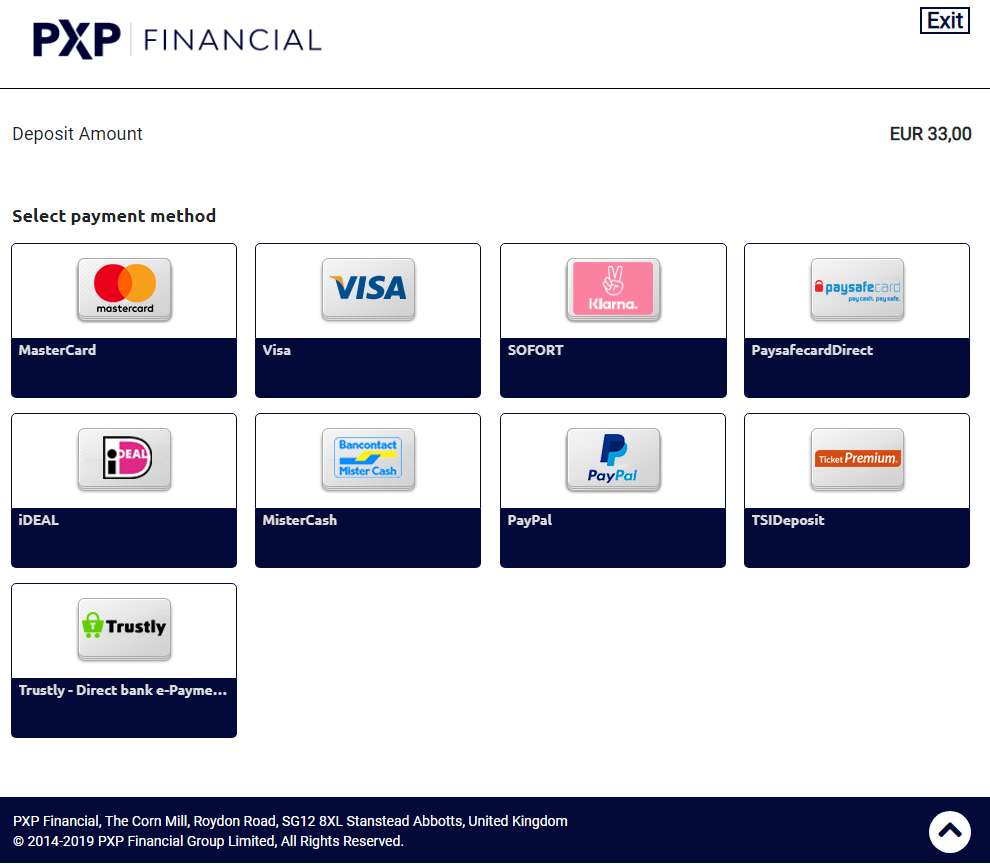
Default Skin and Layout
By default the pages will use the standard layout of PXP Financial.
The below screenshot shows an example of the payment selection page with the default PXP Financial layout:


Redirect URL
The default URL to which the merchant's customer is redirected is
In case a merchant-branded URL is preferred, SSL certificate information must be provided to PXP Financial Support in order to enable the merchant's own URL e.g.
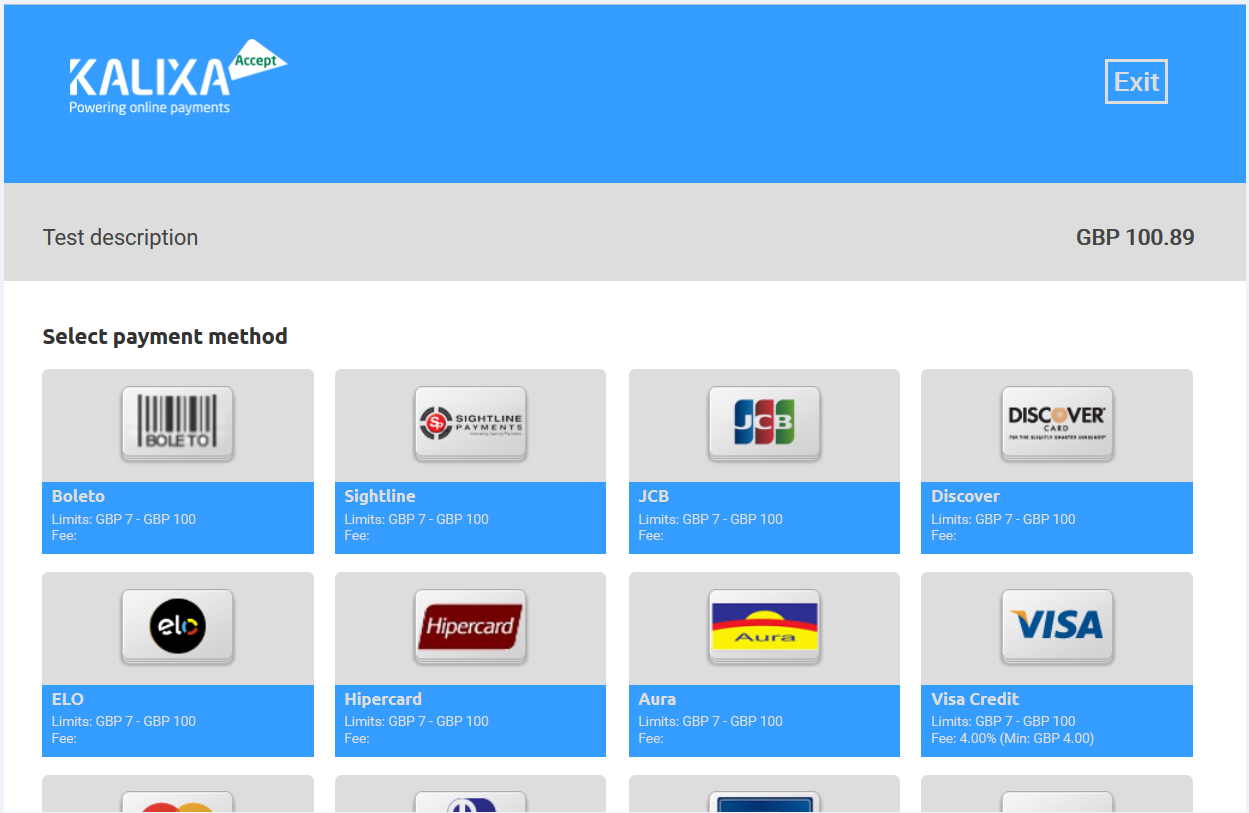
Merchant Custom Skin
It is possible to align the look and feel of the Hosted Payment Pages to the merchant brand:

To create a merchant-branded layout for the PXP Hosted Payment Pages, the merchant has to:
-
Create the design and layout for the pages.
See Design a Merchant Custom Skin for more information. -
Upload, test and activate the new skin in the PXP Financial Payment Service Admin Tool.
See Upload and Activate a Merchant Custom Skin for more information.
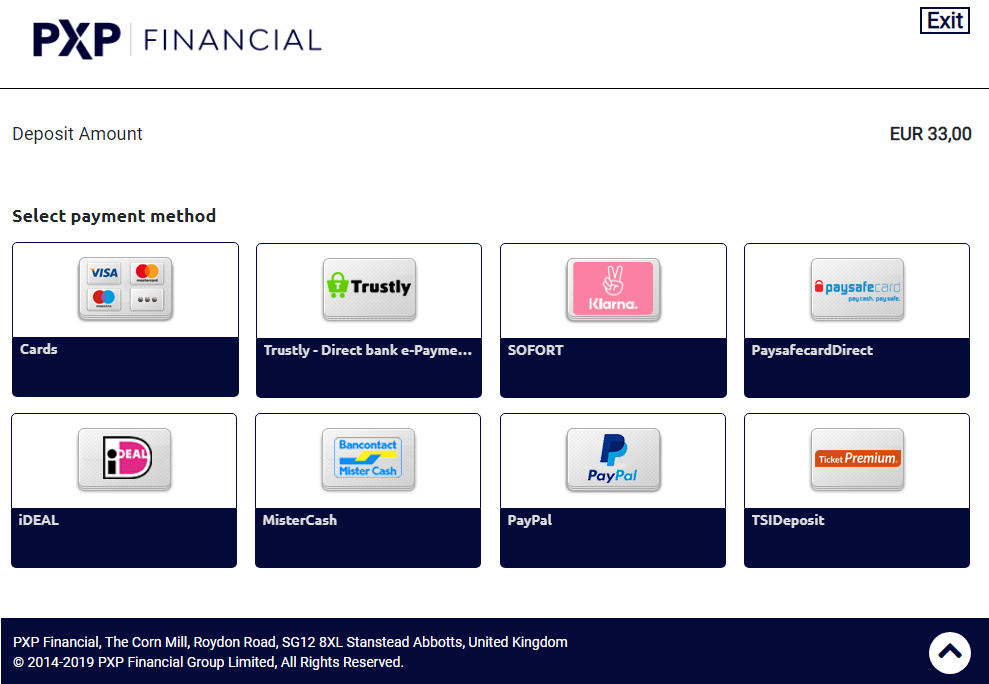
Card Payment Methods Group
By default the Payment Method Selection Page displays a list of individual payment methods (see above screenshots). For card payment methods it is possible to display all of them or a subset in one or more groups.
Configuration requiredTo use this feature configuration needs to be done by PXP Financial. This needs to be requested from [email protected].
The below screenshot shows an example for a card payment method group on the selection page:

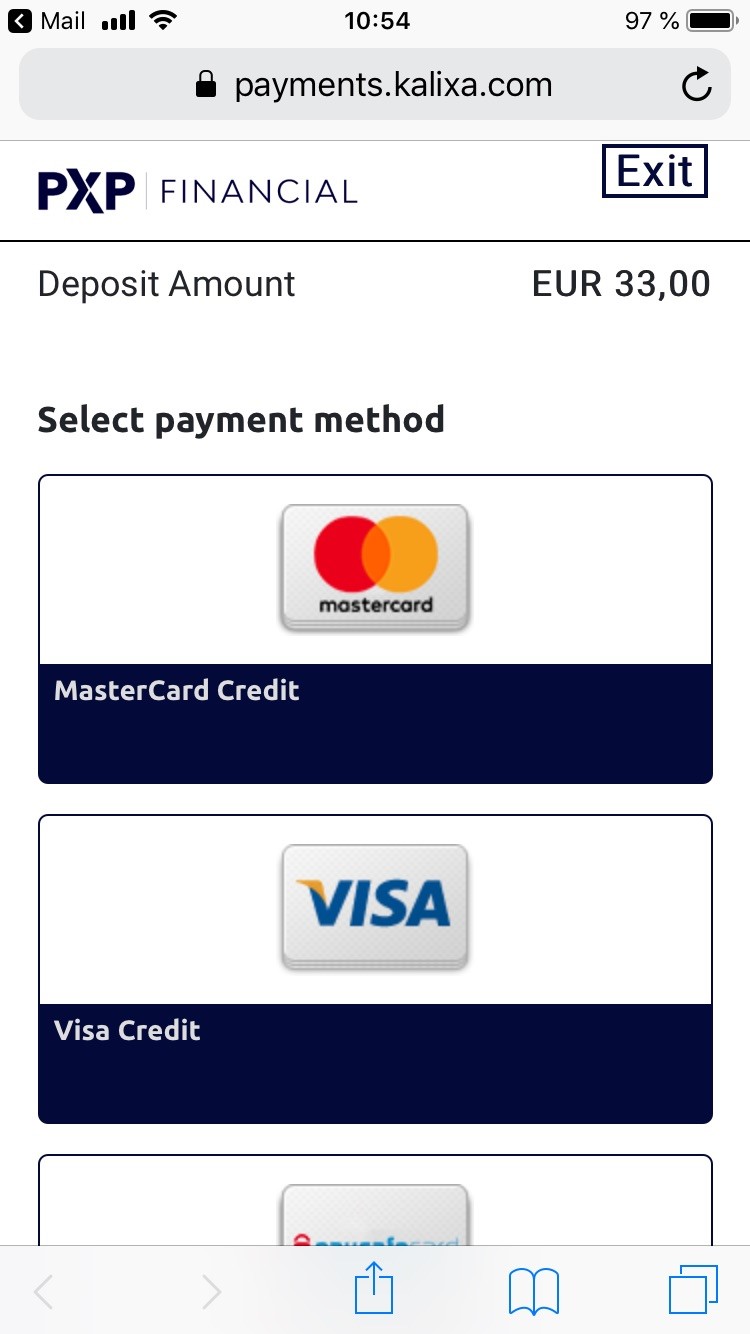
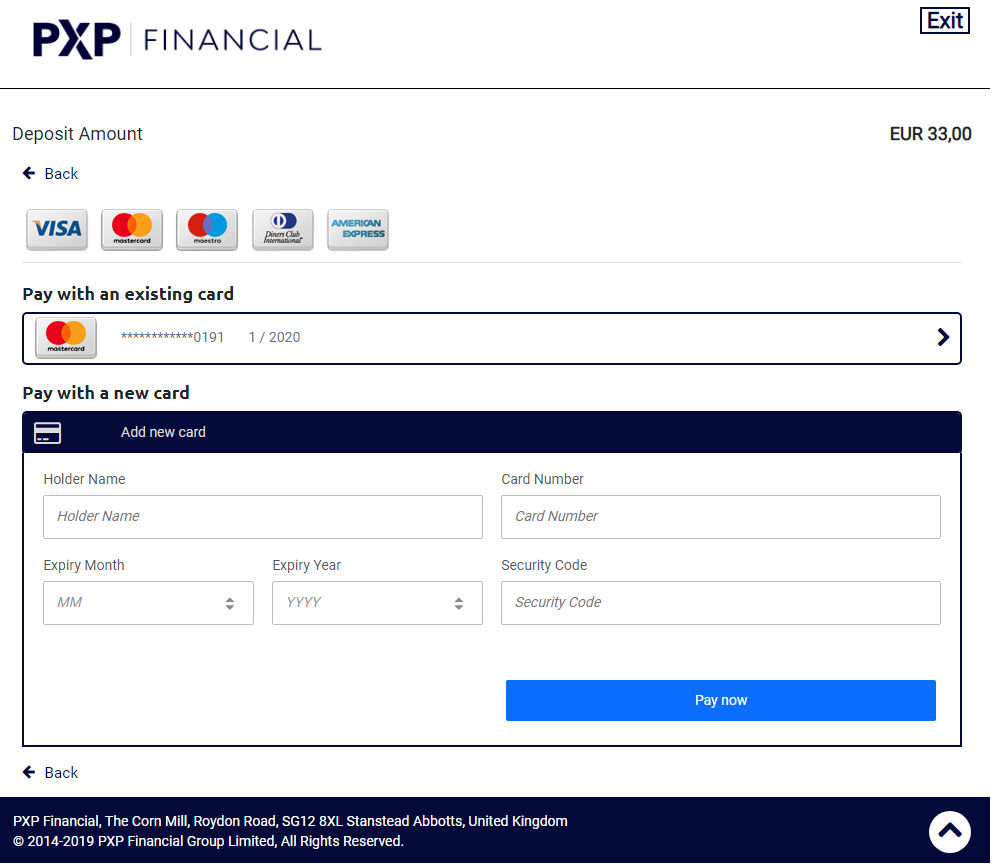
The below screenshot shows an example for a card payment method group detail page with five payment methods (Visa, Mastercard, Maestro, Diners, Amex) associated:

On the card group detail page, the PXP Hosted Payment Page automatically recognizes the card type/product while the customer enters his card number.
Benefits: The customer does not have to select the specific card payment method (e.g. Visa) before he enters his card details. This makes it faster and easier for the customer to complete his payment.
Redirecting a customer to the card group detail page directly
In case the merchant has implemented the payment selection page on his end and redirects customers directly to the PXP Financial Hosted Payment detail page of the specific payment method, the getRedirectDataRequest.redirectParameters.additionalDetails must contain a valid paymentMethodGroupID (provided by PXP Financial):
key (value type, account type, required) | value |
|---|---|
paymentMethodGroupID (string, optional) | To redirect the customer to a Payment Method Group Detail Page this field must contain a valid group ID.
|
Additionally, the following parameters must be provided in the getRedirectDataRequest:
| Parameter | Value |
|---|---|
paymentMethodID | The paymentMethodID element must have a valid value, because this will be used as a fallback payment method. |
isPaymentMethodChangeAllowed | Must have a valid value. |
Different Text-Templates per merchant category
The PXP Hosted Payment Page automatically use the correct wording for the checkout pages, depending on the merchant category code.
Betting, Gaming, Gambling, Financial
This template is applied for the following MCC codes: 7995, 7994, 6211
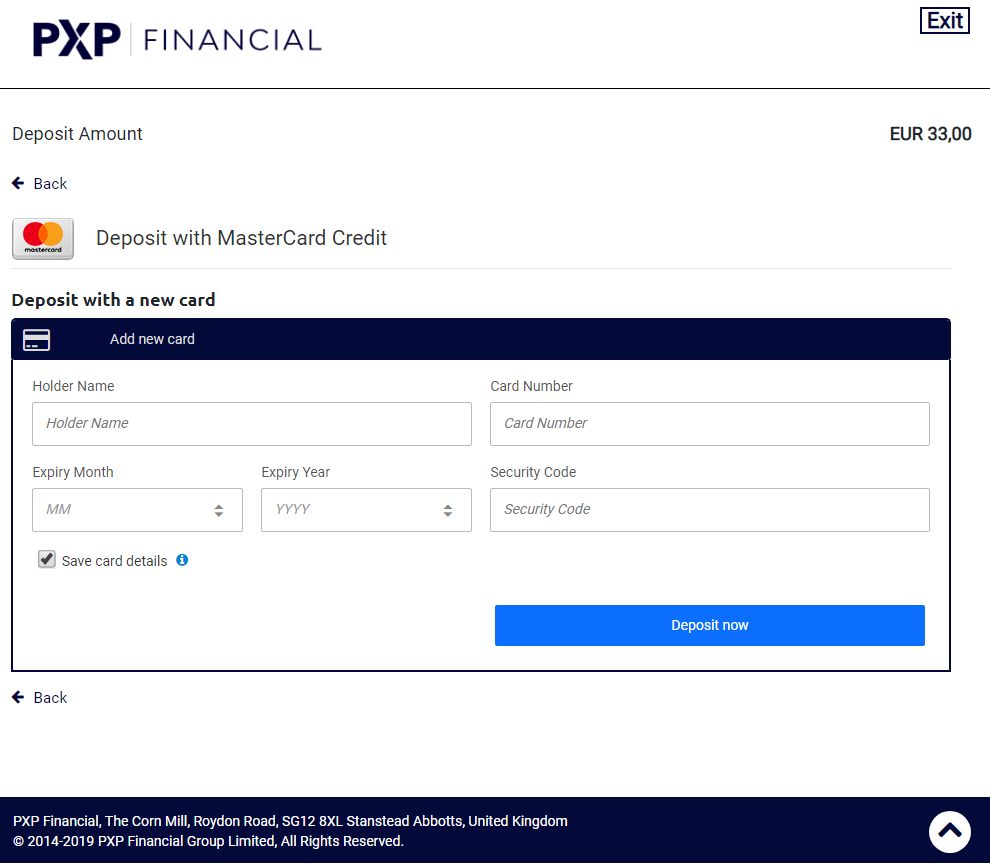
- The default transaction description which is used and displayed in the header line where the payment amount is displayed is called "Deposit Amount"
- All labels use the word "Deposit..."
- The payment button is called "Deposit now"

Retail, Hospitality and other categories
This template is applied for any other MCC code than described above ("Non-Gaming").
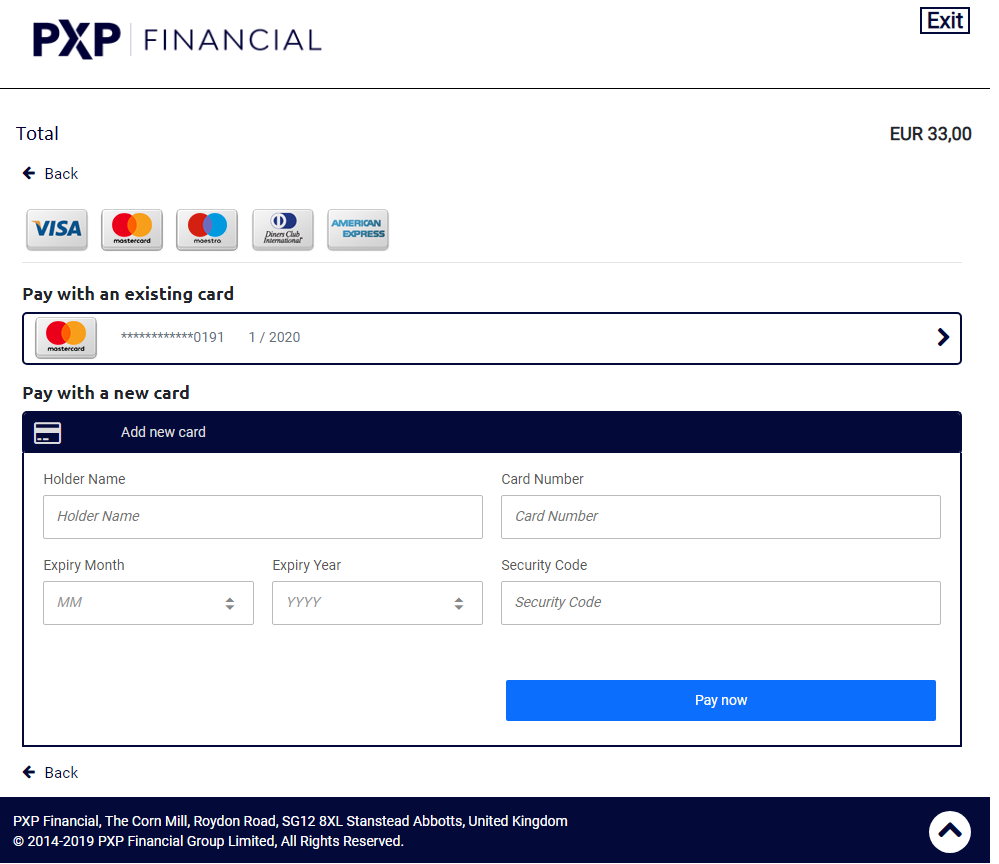
- The default transaction description which is used and displayed in the header line where the payment amount is displayed is called "Total"
- All labels use the word "Pay..."
- The payment button is called "Pay now"

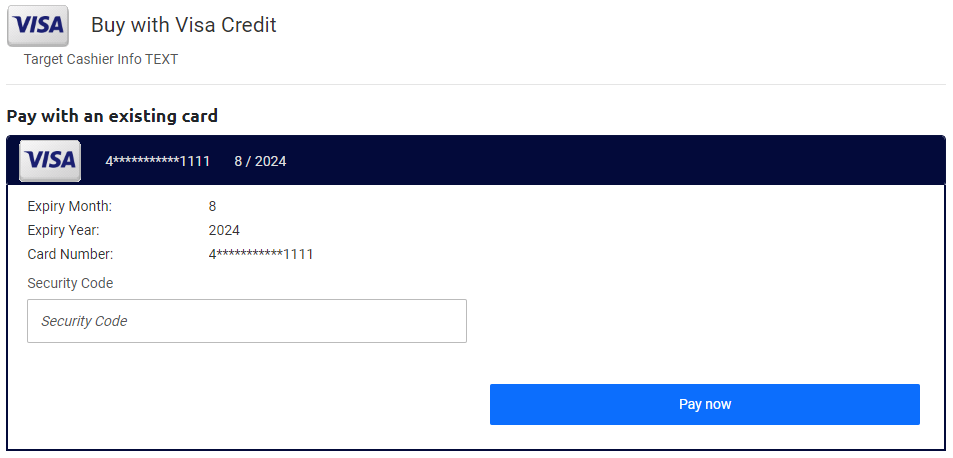
Info Text on a Checkout Detail page
It is possible to show a payment method specific information text on the payment details page.
To use this feature configuration needs to be done by PXP Financial. This needs to be requested from your account manager or via [email protected].
Example:
Merchant Location in Checkout Footer
As required by the Visa and Mastercard Schemes, the merchant name and location have to be shown in the checkout pages.
The PXP Financial Hosted Payment Pages will automatically display this information in the Footer area (as per configuration in the PXP backend).
Example:

Stored Cards
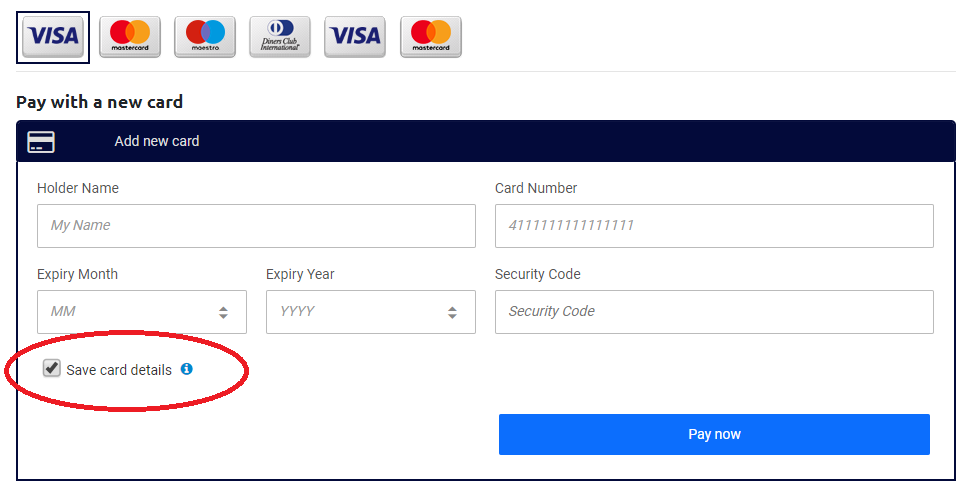
When a customer pays with a new card for the first time, the PXP Financial Checkout Page asks the customer for his consent to save the card details for future payments.
Scheme RequirementAsking the customer for his consent to store his card details is a mandatory scheme requirement and cannot be omitted.
If a merchant prefers to ask the customer for the consent on his pages before redirecting the customer to the PXP Financial Checkout a value
trueorfalsehas to be sent in the getRedirectData parametergetRedirectDataRequest.additionalDetails.UserConsentForStoredAccount. In this case, the PXP Financial Checkout will not display the "Save Card Details" checkbox and just use the value provided by the merchant for authorising the payment with the schemes. Details how to use this parameter can be found in the getRedirectData specificaiton.
A checkbox is displayed to the customer (ticked by default), which the customer can un-tick in case he does not want the card credentials to be stored.

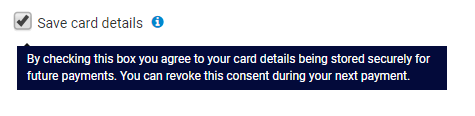
If the customer needs more information, he can click the blue info-icon and will see this tool tip:

If the customer has ticked the checkbox and confirms the payment ("Pay Now" button), PXP Financial Service saves the card details.
When the same customer (identified via getRedirectDataRequest.redirectParameters.user.id) is redirected to the Checkout on his next payment, the saved card will be displayed to him (for deposits and withdrawals).
WithdrawalsOnly cards where the customer has given his consent to store the card details can be used for withdrawals.
How many saved cards are shown?The PXP Financial Checkout pages show the last three used cards to the customer maximum.
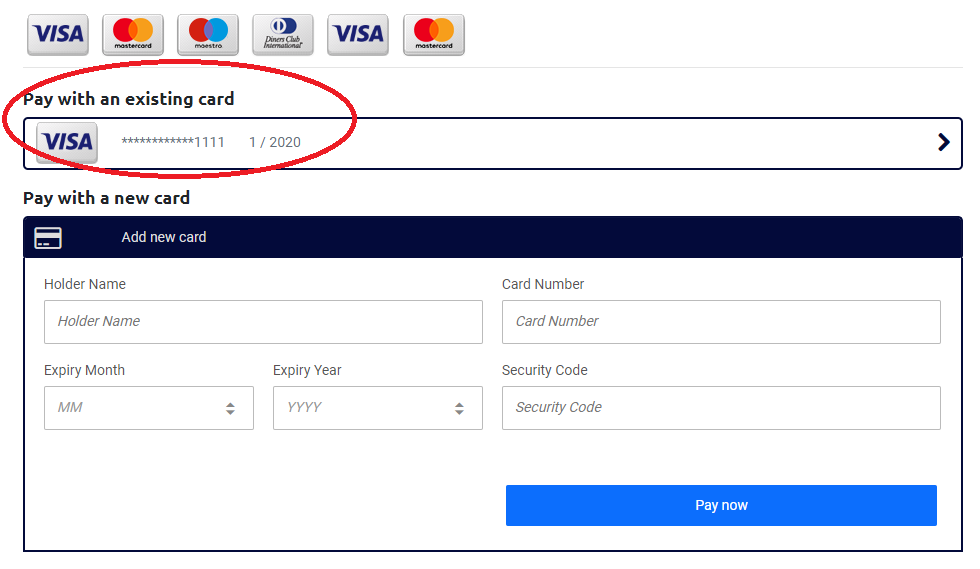
The screenshot below shows the saved card from the previous step.

The customer can choose the card, then only needs to enter the Security Code (CVC) and confirm the payment.
He also has the possibility to remove a saved card by clicking the "Click here to remove this account" link.

If the customer has decided to un-tick the box, PXP Financial Service will not save the card details and no saved card will be shown to the customer when he uses the Checkout for the next payment.
Single account page
If the payment account was pre-selected by the merchant, it is shown directly without selecting it.
- The section to add a new card is not displayed.
- The link to delete the account is not displayed.
- Other accounts of the customer are not selectable.
- The holder name can be hidden by configuration.
The customer can enter the CVC and proceed with the payment.
How to pre-select a single payment account is documented in the API reference for getRedirectData.
Please use the paymentAccountIDs parameter: https://developer.kalixa.com/reference/getredirectdata

Card Verification
Card Verifications are payments with zero amount which are used to validate the customers card and store the card data for future payments.
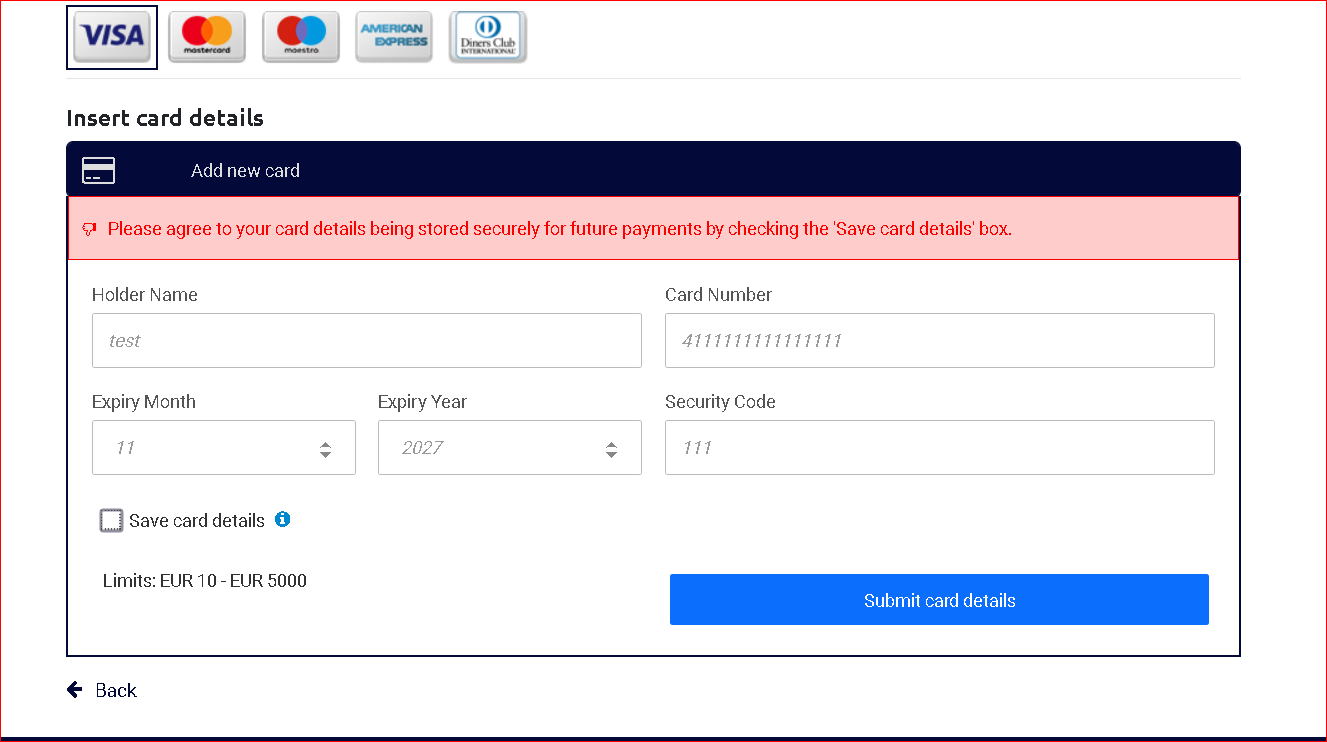
In case a merchant redirects a customer to the PXP Checkout for completing a Card Verification payment, the payment can only be processed successfully if the customer has ticked the checkbox and by that has given his consent to store the card data for future payments.
The following error message is displayed to a customer who clicked the "Pay Now" button when the check-box is un-ticked:

Supported Languages
The PXP Financial Hosted Payment Pages can be displayed in the following languages:
AR – Arabic
CS – Czech
DA – Danish
DE - German
EN - English
ES – Spanish
EU - Basque
FI – Finnish
FR – French
GA - Irish
IT – Italian
KO – Korean
NL – Dutch
NO – Norwegian
PL – Polish
PT – Portuguese
SV - Swedish
TR – Turkish
ZH – Chinese
To specify in which language the pages should be displayed, the redirectParameters.languageCode parameter of the getRedirectData request must be used.
If a language code is provided in the request which is not supported by our Hosted Payment Pages, the default language will be "English".
Processing Redirect Payment Methods in a Popup
Any redirect payment method can be processed in a popup window.
See Process Redirect Payment Methods in a Popup for details.
Browser Policy
The PXP Financial Checkout Pages are optimized for the following web browsers (in their latest versions):
- Google Chrome
- Apple Safari
- Mozilla Firefox
- Microsoft Edge
Updated 8 months ago
